 Toegankelijkheid is volgens Digitaal Erfgoed Nederland: “De eigenschap van een website om een zo breed mogelijke groep van gebruikers ten dienste te zijn.” In dit artikel staat de toegankelijkheid van websites in de erfgoedsector centraal. Heel concreet: kan ik websites van archieven ook goed op mijn tablet en smartphone bekijken? Mobiele toekomst Het gebruik van Internet verschuift van de PC naar mobiele apparaten. Op RootsTech 2012 gaf Tim Sullivan, de CEO van Ancestry.com, aan, dat al 12% van het verkeer naar hun website (zo’n 1 miljard pageviews per maand) van een smartphone of Internet tablet komt. Op een website als Genealogie Online (zo’n 8 miljoen pageviews per maand) zie ik het mobiele gebruik al naar de 7% kruipen! Het is dus zaak dat websites ook toegankelijk moeten zijn (of gemaakt moeten worden) voor het publiek met mobiele apparaten, of zijn ze het al? Mobiele apparaten Voor de test van toegankelijkheid van websites van archieven heb ik de volgende apparaten gebruikt:
Toegankelijkheid is volgens Digitaal Erfgoed Nederland: “De eigenschap van een website om een zo breed mogelijke groep van gebruikers ten dienste te zijn.” In dit artikel staat de toegankelijkheid van websites in de erfgoedsector centraal. Heel concreet: kan ik websites van archieven ook goed op mijn tablet en smartphone bekijken? Mobiele toekomst Het gebruik van Internet verschuift van de PC naar mobiele apparaten. Op RootsTech 2012 gaf Tim Sullivan, de CEO van Ancestry.com, aan, dat al 12% van het verkeer naar hun website (zo’n 1 miljard pageviews per maand) van een smartphone of Internet tablet komt. Op een website als Genealogie Online (zo’n 8 miljoen pageviews per maand) zie ik het mobiele gebruik al naar de 7% kruipen! Het is dus zaak dat websites ook toegankelijk moeten zijn (of gemaakt moeten worden) voor het publiek met mobiele apparaten, of zijn ze het al? Mobiele apparaten Voor de test van toegankelijkheid van websites van archieven heb ik de volgende apparaten gebruikt:
- Smartphone > Samsung Galaxy Nexus (1280×720 pixels, 4.65 inch scherm, Android 4.0, Android browser)
- Tablet > iPad (2048×1536 pixels, 9.7 inch scherm, iOS 5.1, Safari browser)
- Laptop > HP DV7 (1920×1080 pixel, 17.3 inch scherm, Windows 7, Chrome browser)
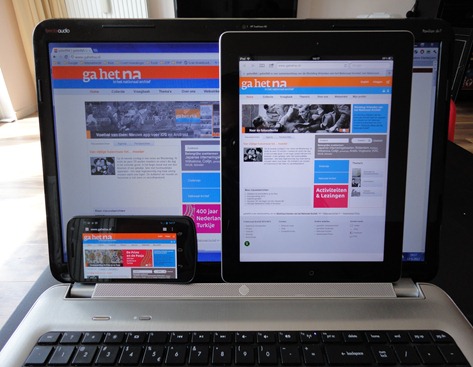
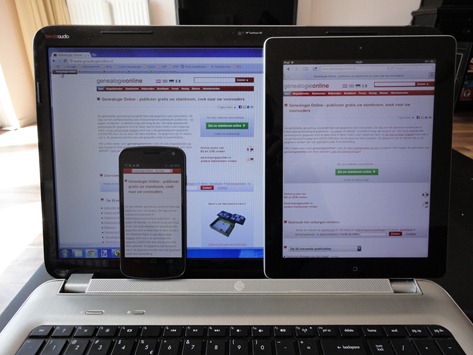
Een bonte rij met specificaties, bijna op elke vlak anders. Onderstaande afbeelding toont hoe de drie apparaten de publiekswebsite van het Nationaal Archief, GaHetNa, weergeven.  GaHetNa op laptop, tablet en smartphone – klik voor vergroting Ander manier van bekijken en bedienen Zoals je aan bovenstaande foto ziet worden de letters steeds kleiner, de leesbaarheid gaat dus ook snel achteruit. Je kunt inzoomen, maar bij elke pagina moet je opnieuw inzoomen…
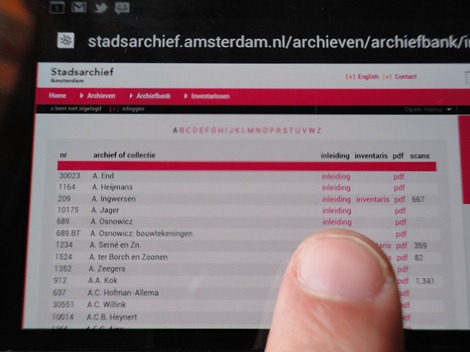
GaHetNa op laptop, tablet en smartphone – klik voor vergroting Ander manier van bekijken en bedienen Zoals je aan bovenstaande foto ziet worden de letters steeds kleiner, de leesbaarheid gaat dus ook snel achteruit. Je kunt inzoomen, maar bij elke pagina moet je opnieuw inzoomen…  Stadsarchief Amsterdam op smartphone – klik voor vergroting Naast de leesbaarheid wordt het ook lastiger om op de links te klikken zoals bovenstaand voorbeeld laat zien (en zulke dikke vingers heb ik niet). Met inzoomen wordt de tekstlink groter, maar verlies je weer de informatie die in dit geval links op de betreffende regels staat (dus waar klik ik nu op?).
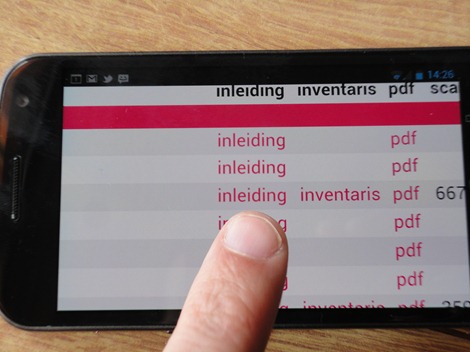
Stadsarchief Amsterdam op smartphone – klik voor vergroting Naast de leesbaarheid wordt het ook lastiger om op de links te klikken zoals bovenstaand voorbeeld laat zien (en zulke dikke vingers heb ik niet). Met inzoomen wordt de tekstlink groter, maar verlies je weer de informatie die in dit geval links op de betreffende regels staat (dus waar klik ik nu op?).  Stadsarchief Amsterdam op smartphone – klik voor vergroting Alternatieve presentatie? Om de presentatie van een website voor kleinere schermen, die trouwens niet persé lagere resoluties hebben, te verbeteren zijn er twee alternatieven (het maken van een app laat ik even buiten beschouwing). Ten eerste kun je een speciale “mobiele” versie maken van een website zoals bijvoorbeeld GaHetNa doet via m.gahetna.nl (ook te bekijken door op het telefoon icoontje te klikken rechtsboven in de website).
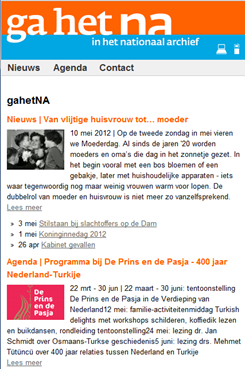
Stadsarchief Amsterdam op smartphone – klik voor vergroting Alternatieve presentatie? Om de presentatie van een website voor kleinere schermen, die trouwens niet persé lagere resoluties hebben, te verbeteren zijn er twee alternatieven (het maken van een app laat ik even buiten beschouwing). Ten eerste kun je een speciale “mobiele” versie maken van een website zoals bijvoorbeeld GaHetNa doet via m.gahetna.nl (ook te bekijken door op het telefoon icoontje te klikken rechtsboven in de website).  Mobiele versie GaHetNa – klik voor vergroting Niet alleen wordt het een stuk leesbaarder op het kleine scherm, ook heb je – als website eigenaar – controle op welke inhoud je wel en niet aanbiedt. Dit kan handig zijn, maar als gebruiker moet je wel weten dat niet de gehele GaHetNa website in de mobiele variant beschikbaar is! Waar je voor een mobiele variant ook aan de inhoud komt (in ieder geval andere sjablonen) kun je ook gebruik maken van responsive design. Hierbij wordt de presentatie automatisch aangepast (los van de inhoud) aan bijvoorbeeld de beschikbare schermgrootte. Voordeel van deze variant is dat je maar één versie van de inhoud nodig hebt en hoeft te beheren.
Mobiele versie GaHetNa – klik voor vergroting Niet alleen wordt het een stuk leesbaarder op het kleine scherm, ook heb je – als website eigenaar – controle op welke inhoud je wel en niet aanbiedt. Dit kan handig zijn, maar als gebruiker moet je wel weten dat niet de gehele GaHetNa website in de mobiele variant beschikbaar is! Waar je voor een mobiele variant ook aan de inhoud komt (in ieder geval andere sjablonen) kun je ook gebruik maken van responsive design. Hierbij wordt de presentatie automatisch aangepast (los van de inhoud) aan bijvoorbeeld de beschikbare schermgrootte. Voordeel van deze variant is dat je maar één versie van de inhoud nodig hebt en hoeft te beheren.  Responsive design op Genealogie Online – klik voor vergroting
Responsive design op Genealogie Online – klik voor vergroting
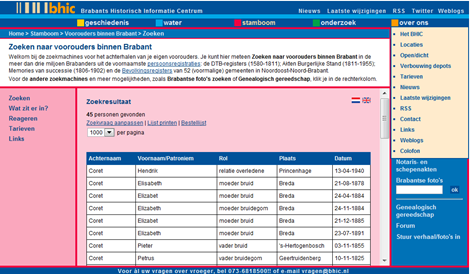
De website van Genealogie Online ziet er verschillend uit op de drie testapparaten. Waar er op de laptop twee kolommen zichtbaar zijn zie je op de tablet dat deze onder elkaar komen. Op de smartphone hebben het logo, de taalkeuze en de navigatiebalk plaats gemaakt voor een uitklaplijst. Je kunt de werking van responsive design op Genealogie Online (en alle zusterwebsites) zelf bekijken (op een PC/laptop) door het browservenster te verkleinen. Resultaat van deze aanpassing in presentatie (CSS) is dat de bezoekers van Genealogie Online die via smartphone of tablet ‘binnenkomen’ ook een leesbare website zien. In de presentatie kun je ook knoppen wat groter maken en witruimte tussen pagina nummers groter zodat het klikken met een vinger makkelijker wordt. Wanneer er geen mobiele variant van een website wordt aangeboden of de website geen responsive design heeft dan zijn al veel websites erg lastig leesbaar en bruikbaar op een smartphone! Andere browsers Was het testen van websites in de verschillende browsers (die allen vaak net iets anders doen/reageren) al een opgaaf, met de smartphones en tablets komt er weer extra testwerk bij. Testen van de website van het Brabants Historisch Informatie Centrum leert bijvoorbeeld dat de scroll-balk die je in het middelste blok vaak krijgt op de tablet niet wordt getoond. Resultaat is dat de werking van de website ernstig wordt belemmerd (op de smartphone is er ook geen scrollbar maar kun je wel door de lijst swipen).  Website BHIC op laptop – klik voor vergroting
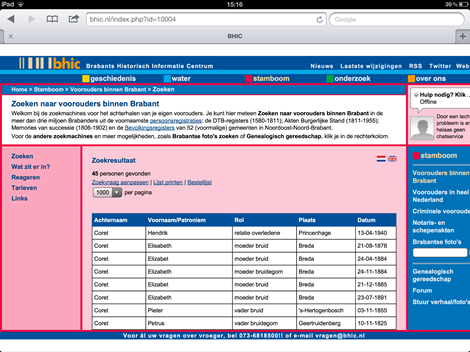
Website BHIC op laptop – klik voor vergroting  Website BHIC op tablet – klik voor vergroting Een ander aspect waar websitebouwers gretig gebruik van hebben gemaakt zijn de zogenaamde “on mouse overs”. Als de muisaanwijzer in een browser boven een bepaald element ‘hangt’ wordt er bijvoorbeeld een uitklapmenu getoond (zoals in de BHIC en GaHetNa websites) of wordt er een uitleg gegeven via een tooltip wat bijvoorbeeld bepaalde icoontjes betekenen.
Website BHIC op tablet – klik voor vergroting Een ander aspect waar websitebouwers gretig gebruik van hebben gemaakt zijn de zogenaamde “on mouse overs”. Als de muisaanwijzer in een browser boven een bepaald element ‘hangt’ wordt er bijvoorbeeld een uitklapmenu getoond (zoals in de BHIC en GaHetNa websites) of wordt er een uitleg gegeven via een tooltip wat bijvoorbeeld bepaalde icoontjes betekenen. 
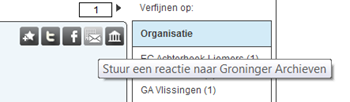
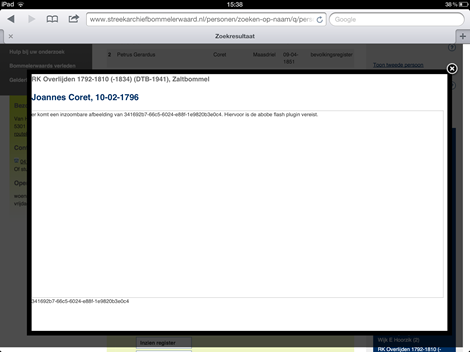
Icoontjes op Archieven.nl op laptop Bij de touchscreens van smartphones en tablets werkt deze “on mouse over” techniek niet tot zeer slecht: je hebt geen muisaanwijzer! Vaak wordt de vingeraanraking geïnterpreteerd als een klik! Dus het uitklapmenu werkt waarschijnlijk niet en de informatie informatie die als help bij het icoontje hoort wordt niet getoond. Flash Op archiefwebsites wordt heel wat gedigitaliseerd materiaal ontsloten zoals akten, foto’s en kranten. Om deze te laten zien en de mogelijkheid te bieden in te zoomen of de afbeeldingen donkerder of lichter te maken wordt er vaak gebruik gemaakt van een viewer die gebruik maakt van een extra Flash plug-in. Hoewel Flash op PC’s veelal is geïnstalleerd is dit op de iPad gewoonweg niet beschikbaar (bij Android moet je er moeite voor doen om het te installeren en kost het een extra klik om de Flash inhoud te activeren). Wil je met je iPad bijvoorbeeld een akte inzien bij het Streekarchief Bommelerwaard dan krijg je de melding dat je een Flash plug-in nodig hebt (en verder niets, geen fallback!).  Scan inzien Bommelerwaard op tablet – klik voor vergroting Het kan ook anders. Zo detecteert de website van GaHetNa of de Flash plug-in beschikbaar is, zo niet dan wordt er geen viewer getoond maar – als fallback – de afbeelding. Ook wordt er (standaard) een download link gegeven om de scan in te zien. Helaas is de kwaliteit veel lager, dus het detailniveau dat je kunt zien via de viewer, is hoger dan bij de als download beschikbaar gestelde afbeelding.
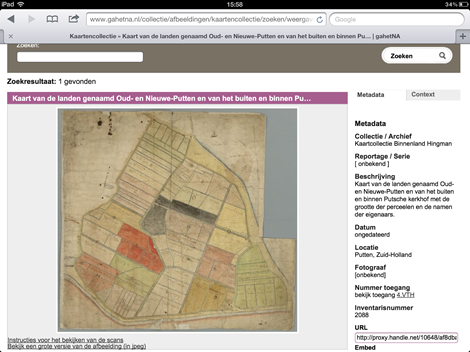
Scan inzien Bommelerwaard op tablet – klik voor vergroting Het kan ook anders. Zo detecteert de website van GaHetNa of de Flash plug-in beschikbaar is, zo niet dan wordt er geen viewer getoond maar – als fallback – de afbeelding. Ook wordt er (standaard) een download link gegeven om de scan in te zien. Helaas is de kwaliteit veel lager, dus het detailniveau dat je kunt zien via de viewer, is hoger dan bij de als download beschikbaar gestelde afbeelding.  Beeldmateriaal GaHetNa via laptop – klik voor vergroting
Beeldmateriaal GaHetNa via laptop – klik voor vergroting  Beeldmateriaal GaHetNa via tablet – klik voor vergroting
Beeldmateriaal GaHetNa via tablet – klik voor vergroting  Als je trouwens met het Nationaal Archief hierover wil chatten kom je net op één van de weinige (of enige?) pagina’s die niet goed toegankelijk is (Flash component zonder fallback). Er is nog een alternatief voor de Flash viewer en dat is door gebruik te maken van de mogelijkheden die HTML en Javascript bieden. Via de website van gemeentearchief Wassenaar kun je daardoor wel tot op detailniveau inzoomen (helaas werkt de slider dan weer niet op de tablet en smartphone).
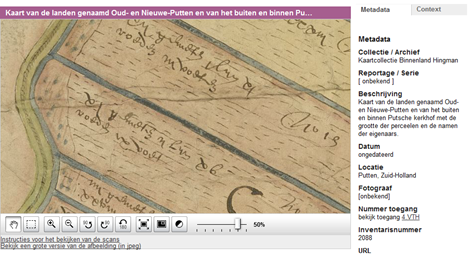
Als je trouwens met het Nationaal Archief hierover wil chatten kom je net op één van de weinige (of enige?) pagina’s die niet goed toegankelijk is (Flash component zonder fallback). Er is nog een alternatief voor de Flash viewer en dat is door gebruik te maken van de mogelijkheden die HTML en Javascript bieden. Via de website van gemeentearchief Wassenaar kun je daardoor wel tot op detailniveau inzoomen (helaas werkt de slider dan weer niet op de tablet en smartphone).  Viewer archief Wassenaar op tablet – klik voor vergroting Dat Flash op z’n retour is zie je ook bij websites als YouTube en Scribd. Waar deze services eerst video’s en documenten toonden (en ook laten embedden) met een Flash component zie je dat hier nu ook HTML5 varianten worden aangeboden die een betere toegankelijkheid bieden. Gebruik je dus op je website externe services, controleer of deze al een HTML5 variant bieden! Rijkere beleving Dat smartphones en tablets niet beperkte websites opleveren toont het Regionaal Archief Tilburg (in navolging van Amersfoort) met Tilburg op de kaart. Deze website werkt naar mijn smaak zelfs beter op een tablet doordat je eenvoudig navigeert op de kaart met je vinger, kunt zoomen door te pinchen (=standaard Google Maps) en kunt swipen door de lijsten die aan de rechterkant worden getoond. Een mooie manier om archiefmateriaal beschikbaar te stellen! Helaas, de YouTube video’s (Flash) werken niet op de tablet…
Viewer archief Wassenaar op tablet – klik voor vergroting Dat Flash op z’n retour is zie je ook bij websites als YouTube en Scribd. Waar deze services eerst video’s en documenten toonden (en ook laten embedden) met een Flash component zie je dat hier nu ook HTML5 varianten worden aangeboden die een betere toegankelijkheid bieden. Gebruik je dus op je website externe services, controleer of deze al een HTML5 variant bieden! Rijkere beleving Dat smartphones en tablets niet beperkte websites opleveren toont het Regionaal Archief Tilburg (in navolging van Amersfoort) met Tilburg op de kaart. Deze website werkt naar mijn smaak zelfs beter op een tablet doordat je eenvoudig navigeert op de kaart met je vinger, kunt zoomen door te pinchen (=standaard Google Maps) en kunt swipen door de lijsten die aan de rechterkant worden getoond. Een mooie manier om archiefmateriaal beschikbaar te stellen! Helaas, de YouTube video’s (Flash) werken niet op de tablet…  Tilburg op de kaart op tablet – klik voor vergroting Conclusie Bij de (door)ontwikkeling van websites moet rekening gehouden worden met de gebruikers met een smartphone en tablet. Deze nieuw devices bieden nieuwe uitdagingen op het vlak van toegankelijkheid. In het algemeen moet er actie worden ondernomen om de eigen website goed leesbaar te krijgen op een smartphone of tablet. Niet alles hoeft te werken, maar bied een leesbaar geheel met, waar nodig, een goed alternatief (een fallback). Bepaalde gebruikte technieken kunnen beter niet meer gebruikt worden, nieuwe technieken bieden alternatieven.
Tilburg op de kaart op tablet – klik voor vergroting Conclusie Bij de (door)ontwikkeling van websites moet rekening gehouden worden met de gebruikers met een smartphone en tablet. Deze nieuw devices bieden nieuwe uitdagingen op het vlak van toegankelijkheid. In het algemeen moet er actie worden ondernomen om de eigen website goed leesbaar te krijgen op een smartphone of tablet. Niet alles hoeft te werken, maar bied een leesbaar geheel met, waar nodig, een goed alternatief (een fallback). Bepaalde gebruikte technieken kunnen beter niet meer gebruikt worden, nieuwe technieken bieden alternatieven. PS. dit artikel is ook te lezen via de Genealogie Gazet. Dit is een online inspiratie magazine over stamboom-onderzoek, familiegeschiedenis en archieven. Alleen beschikbaar op smartphone en tablet!

Hallo Bob,
Wat een mooie benchmark! Zoals je terecht opmerkt liet de toegankelijkheid van onze chat-pagina op gahetNA nog wat te wensen over. Het is technisch gezien erg lastig om een chat-functie te maken die onder alle omstandigheden (geen Flash, geen Javascript, geen CSS) goed werkt. Als toegankelijk alternatief raden wij bezoekers aan om te bellen of om gebruik te maken van het contactformulier. Naar aanleiding van jouw opmerking hebben we de pagina aangepast zodat bezoekers zonder Flash hier uitleg over krijgen en een verwijzing krijgen naar hoe ze Flash kunnen installeren.
Yvette Hoitink
Adviseur digitale innovatie Nationaal Archief
Nog een opmerking: op gahetNA hebben we de uitklapmenu's zo gebouwd dat je ook op de hoofdelementen kan klikken. Dan kom je in een tussenpagina waar aan de linkerkant alle opties te vinden zijn die je anders in het uitklapmenu zou aantreffen. Op die manier is de navigatie dus ook bruikbaar zonder muis, javascript en/of CSS.